- 最近在学swoole 的websocket,来做一个小案例聊天软件
1.先来搭建一个服务端
1 | <?php |
1.在来写个html来测试一下
1 | <!DOCTYPE html> |
3.见证奇迹的时候到了
- 启动 服务端
1
2[root@localhost 02_chagn]# php websoket_server.php
- 打开两个页面,当打开过后,出现两个fd
1 | [root@localhost 02_chagn]# php websoket_server.php |
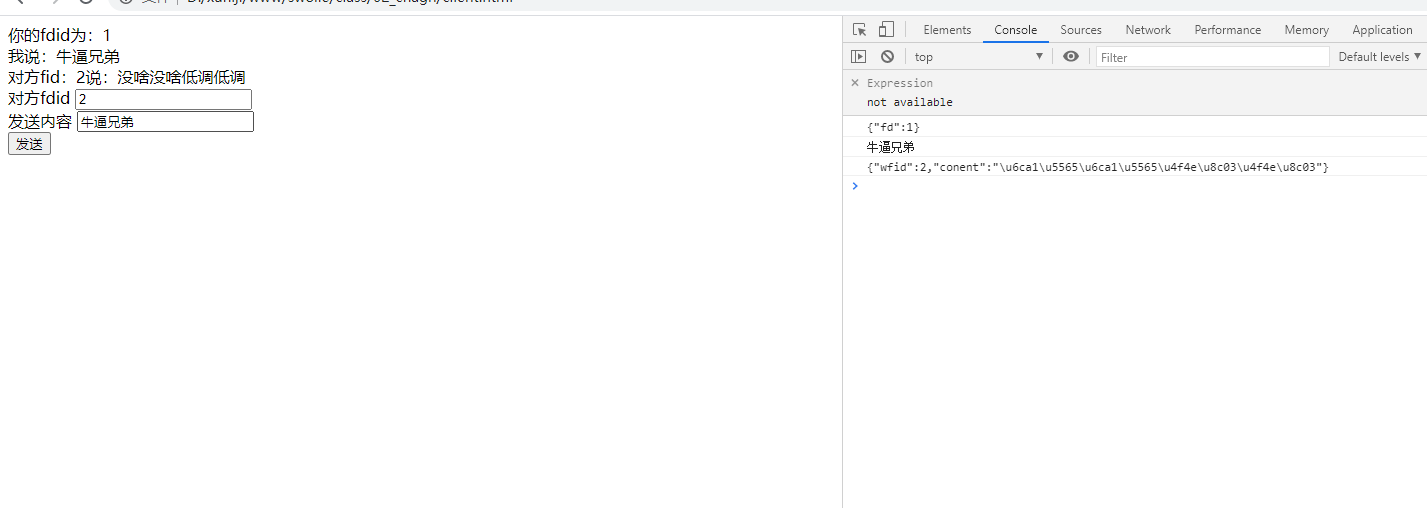
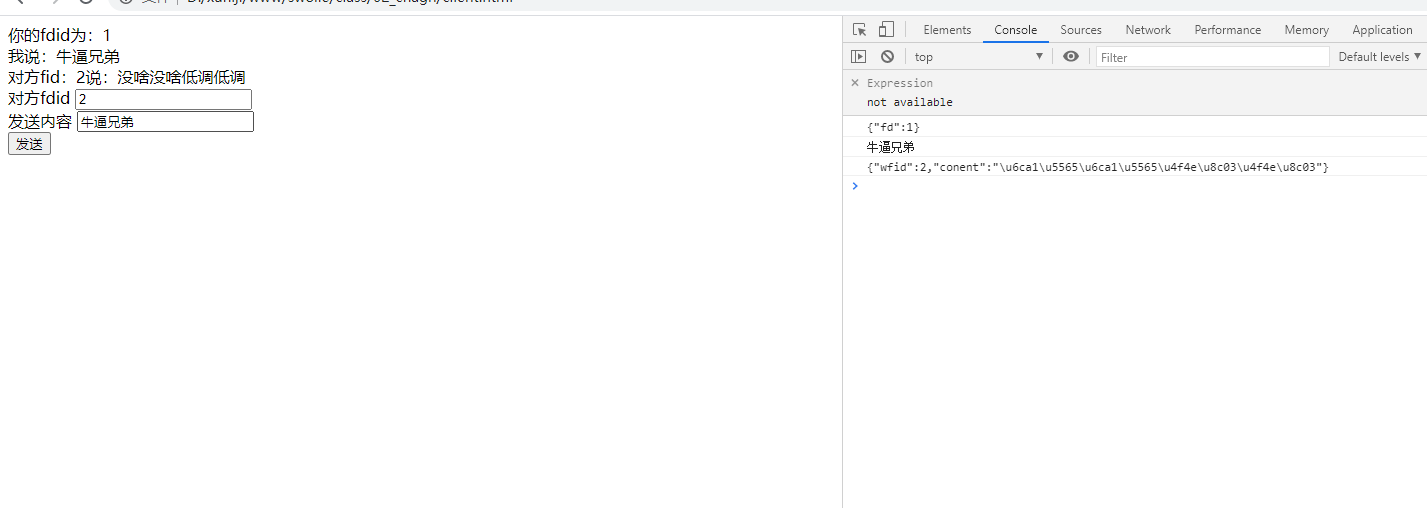
- 页面1效果

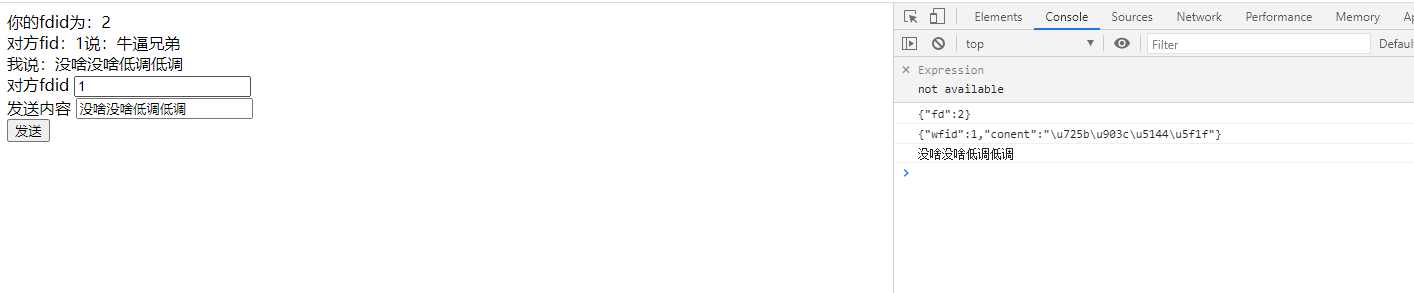
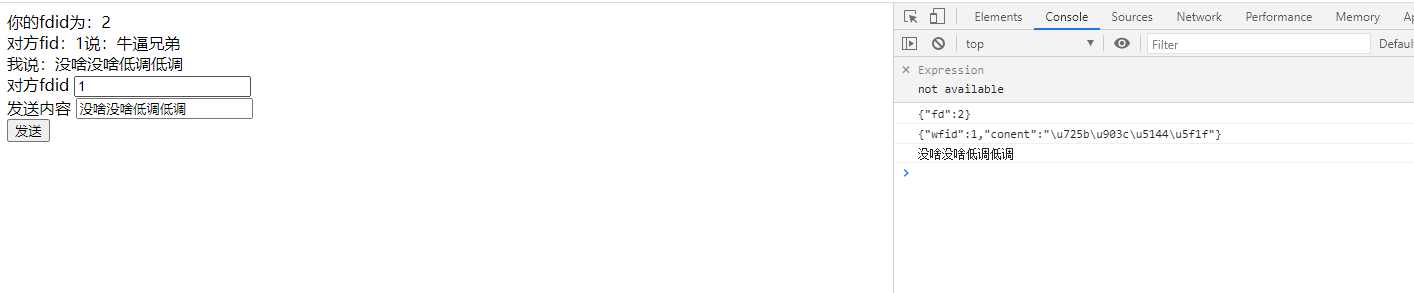
- 页面2效果

1.先来搭建一个服务端
1 | <?php |
1.在来写个html来测试一下
1 | <!DOCTYPE html> |
3.见证奇迹的时候到了
1 | [root@localhost 02_chagn]# php websoket_server.php |
1 | [root@localhost 02_chagn]# php websoket_server.php |